I love emojis!💘 I mean, who doesn’t 😃
Luckily, you can use them in all major browsers and operating systems. Emojis are unique characters from the UTF-8 (Unicode) character set. So all you need to do is copy and paste the emoji code in your HTML and you’re all done ✔
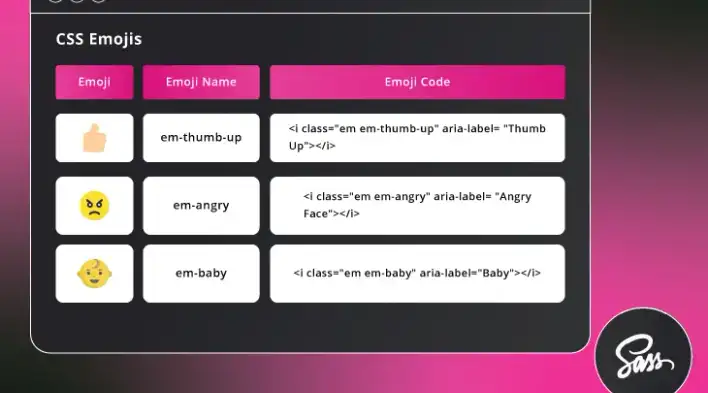
But hang on, why am I writing this article then?🤔 Well, if you are using them extensively in your app and especially when providing an emoji list picker for users, you’ll need to keep a list of CSS emojis with unique names (just like what we do with icons).
In this article, we will go through how you can use an emoji with CSS and do more complex automation using Sass (CSS preprocessor)
Create an emoji using a CSS class
Let’s create a plain HTML page with a CSS class:
- Create two classes,
emfor generic styling of the element andemoji-namefor the specific emoji we need - Use
:afterselector to add the emoji code in thecontentproperty
<!DOCTYPE html>
<html>
<style>
.em {
display: inline-block;
}
.grinning-face:after {
content: "\1F600";
}
</style>
<body>
<div>Grinning Face: <span class="em grinning-face"></span></div>
<br />
Button Grinning Face:
<button>
<span class="em grinning-face"></span>
Click!
</button>
</body>
</html>em class applies an inline display style to keep the emoji always aligned with the element it’s used with.
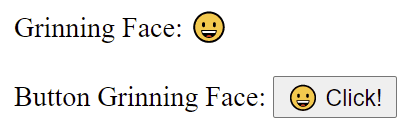
Yes, it’s that simple! Here is what we should see when running the HTML page:

Add multiple emojis using CSS variables
Let’s add few more emojis, but this time we will use CSS variables to store them. This approach will enable us to make the code more modular by managing variables independently from classes.
<!DOCTYPE html>
<html>
<style>
:root {
--grinning-face: "\1F600";
--smiling-face-halo: "\1F607";
--grinning-face-horns: "\1F608";
--winking-face: "\1F609";
}
.em {
display: inline-block;
}
.grinning-face:after {
content: var(--grinning-face);
}
.smiling-face-halo:after {
content: var(--smiling-face-halo);
}
.grinning-face-horns:after {
content: var(--grinning-face-horns);
}
.winking-face:after {
content: var(--winking-face);
}
</style>
<body>
<span class="em grinning-face"></span>
<span class="em smiling-face-halo"></span>
<span class="em grinning-face-horns"></span>
<span class="em winking-face"></span>
</body>
</html>Now, we should see the following emojis updated on the page:

Autogenerate classes using Sass
Creating so many CSS classes can be a bit cumbersome and that’s why we have tools like Sass that can help simplify the process by extending CSS with extensive features. In this example, we are making use of maps and loops.
Let’s take a closer look:
- Create a
mapof all the emoji names and codes we need. Amapallows us to add a key/value pair - Loop through the map using
@eachto generate classes
$emojis: (
"grinning-face": "\1F600",
"smiling-face-halo": "\1F607",
"grinning-face-horns": "\1F608",
"winking-face": "\1F609"
);
@each $name, $chars in $emojis {
.em-#{$name}:before {
display: inline-block;
content: $chars;
}
}The Sass code above will compile to the following CSS code:
@charset "UTF-8";
.em-grinning-face:before {
display: inline-block;
content: "😀";
}
.em-smiling-face-halo:before {
display: inline-block;
content: "😇";
}
.em-grinning-face-horns:before {
display: inline-block;
content: "😈";
}
.em-winking-face:before {
display: inline-block;
content: "😉";
}For simplicity purposes, we removed the em class and added the inline display style to each emoji
Demo example
Emoji resources
Here are some useful resources I came across:
- A full emoji list (more than 3000) from Unicode
- An NPM package with a complete list of emojis
Final thoughts
The technique used above is typically associated with generating icons but can be fully utilized for emojis or any Unicode based characters 🚀
Bye for now 👋